Overview
First of all, AMP stands for “Accelerated Mobile Pages”. This tool is developed by google AMP Team, which makes website loading speed faster in mobile devices.
As Google changes the criteria for website crawling scenario. The website which is made in AMP or using the AMP tool that will be ranked good in the Google crawl list. So now in current time, people are aware of using AMP in their website.
But it is not that easy thing to do or not that hard level rocket science to work with AMP.
AMP is working with some own rules and regulation in a combination of HTML.
Following are some Pros and Cons(not actually cons but not used to things) of AMP.
Love about AMP
1) Load Speed
The main advantage of AMP is that it speeds up the page loading speed. This will be done by asynchronies javascript packages which are used by AMP. This will help you to not creating leverage browser cache. Also, all component of js are stored on google can network so also decrease the server load timing.
2) No more Javascript
One of the major reason for leverage browser caching is that use of custom javascript or jQuery. Where in case of AMP it is strictly not allowed to directly implement it. Amp is also using javascript but it predefines in boilerplate js which is called Threw Async Method.
3) Load only what you want (no extra code of js)
AMP provides library-based js module so you can use that enough code what you want for. For example, if you want to create amp-carousal then you just include amp-carousal.
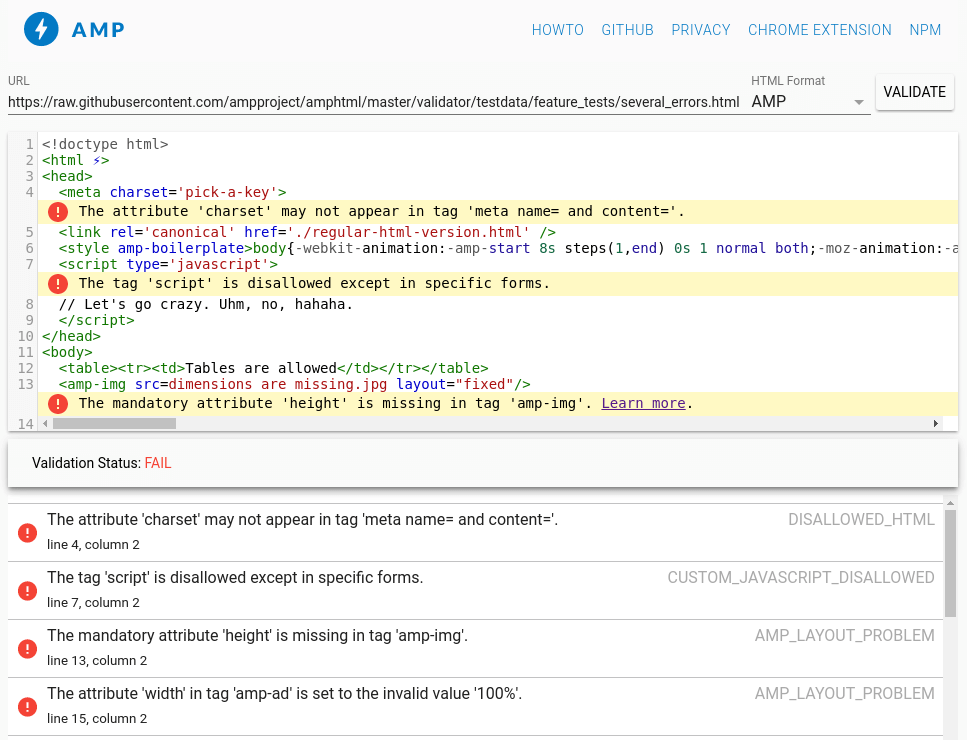
4) Meaningful error
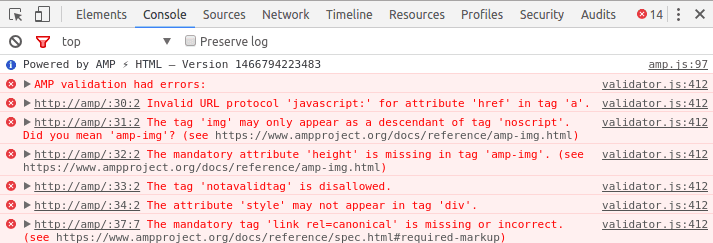
As the view of a web designer, it is sometimes hard to find some third-party element not functioning because of the error indication. In AMP, case it is very easy to catch that thing. AMP validation fail indication is clear about what is missing or what is wrong.
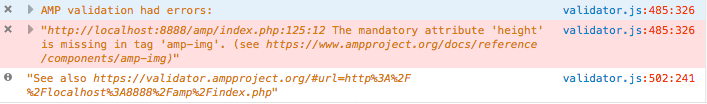
For example: if you are using amp-image and forgot to define “height” element in HTML then, it directly points out that thing, where is the problem or what should be or what shouldn’t be there.
5) Predefine functionality to the integration of methods or events
As we know AMP has own defined js so it also has some predefined events and methods. These are pretty much capable of easily making a basic level of task like (add, remove, toggle classes or tap, scroll, etc events). Also, you hear some plenty of additional components are available which is working pretty fine. (Like-: image-slider, parallax, 3d modal, amp-accordion, etc.)
Hate about AMP
1) No follow w3c validator
As we know the w3 validator is known for check or validate basic HTML markup where some type of code is not validated in case of improper HTML and HTML hierarchy. In case of AMP, AMP provides some custom tag type which definitely not validates the w3 validator-rules. So if you use amp then you have to forget w3 validator.
2) Replace some html tags
As discussed in above point amp replaces some HTML tag in their own format so for any HTML designer which habituated with HTML tags, they face a bit problem to do coding as fluently as they are doing.
For example: img to amp-image, video to amp-video, audio to amp-audio.
3) Specific syntax should be followed (Force Code)
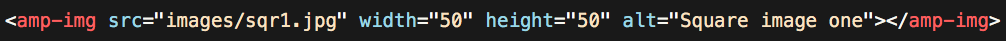
In general in HTML code you are free to write some attribute if you want, but in AMP, we have to follow some tag with specific attribute to complete amp validation.
For example, if you are using amp-image and not using height attribute in amp-image tag then it fails the AMP validation and generates failure error as height is mandatory.
4) No custom javascript
As we discuss this type of thing in as pros of AMP but in the situation of complex customization of data or any method operation, AMP is not suitable for that thing to validate AMP standards.
5) No external CSS
As AMP is swift in speed, one of the major parts is the use of an internal CSS. But when website design and pages are more than normal website we have to use an external style sheet to every page, unfortunately, that is not possible through Amp. You can write your own CSS in the head of the page using “style amp-custom” tag.
6) No responsive grid framework
Yes, this is what the amp hated mostly. AMP do not support any external js and CSS so on one stage it is completely impossible for responsive if you have no media query knowledge. Also, AMP is valid upto 50kb internal CSS so you cannot copy and paste entire bootstrap or other responsive framework CSS. Solution for this is also possible you have to filter that CSS’s unnecessary code and make it under the boundary of AMP CSS validate rules.
7) Double navigation code
As we know bootstrap and other responsive frameworks generally provide an auto toggle navigation for mobile usage, but unfortunately, AMP does not provide that thing. If you want toggle menu in the smaller resolution you have to use for that. So finally you have to come up with two separate code, one is for Desktop menu (general horizontal menu) and the second one is for Mobile or Toggle Menu (especially for smaller resolution or mobile devices).
8) Not support local font integration
As we know the font is a major component of web design, in AMP pages it will be used by some verified URL which is mentioned below as using. From there you can find the font and integrate via that URL but the problem is that you can not use any generated web font by assigning the local path of that directory in your project. You can also use another URL via @fontface but that should be http or https.
https://www.ampproject.org/docs/design/responsive/custom_fonts
Conclusion
I hope that this blog might be useful to you. I will shortly update about “how to use the bootstrap grid on AMP” in the same channel, so stay in touch.