Topics
- Creating an Angular project with Angular CLI
- Installing Bootstrap
- Importing the CSS
- How to use Custom CSS in Angular
- How to install Bootstrap JavaScript Components with ngx-bootstrap (Option 1)
- How to install Bootstrap JavaScript Components with ng-bootstrap (Option 2)
- If you want to use mdbootstrap
Creating an Angular project with Angular CLI
To create a new project write the below command in the terminal/command line.
ng new angular-bootstrap-example
Installing Bootstrap
We have two steps to add bootstrap in angular project
a: Installing Bootstrap from NPM
Next, we need to install Bootstrap. So, Type in your terminal cd for Example- cd angular-bootstrap-example press enters and type below command to install bootstrap :
For Bootstrap 3:
npm install bootstrap@3.3.7 ( install a particular version of bootstrap)
For Bootstrap 4:
npm install bootstrap (directly installed latest version)
b: Alternative – Local Bootstrap CSS
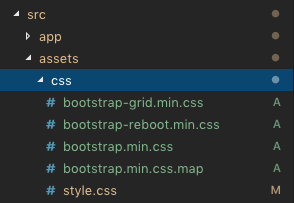
You can also download the Bootstrap CSS and add in your project. I have downloaded Bootstrap from the https://getbootstrap.com/ and added into src/assets/css/bootstrap.min.css
Importing the CSS
We have two variations to import bootstrap in angular project
a: If you have installed Bootstrap from NPM
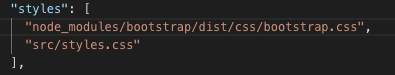
just open the angular.json file and give your style path like below:
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.css",
"scss/style.scss"
],
b: If you added the Bootstrap CSS file locally
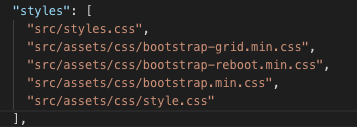
just open angular.json file and give your style path like below:
"styles": [
"src/assets/css/bootstrap.min.css",
"scss/style.scss"
],
How to install Bootstrap JavaScript Components with ngx-bootstrap (Option 1)
In some case, you want to use models, accordion, dropdown without installing jquery. So, angular provides wrapper library for Bootstrap called ngx-bootstrap and that we can also install from NPM:
npm i ngx-bootstrap
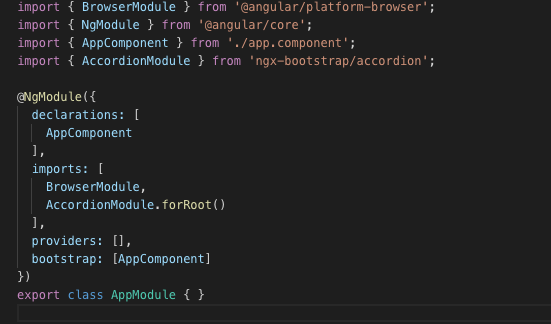
Adding the required Bootstrap modules in app.module.ts
If you want to use any ngx-bootstrap modules so go through ngx-bootstrap and add the module you want and also add that module in your app.module.ts. For example, suppose we want to use the Accordion component:
import { AccordionModule } from 'ngx-bootstrap/accordion';
imports: [
BrowserModule,
AccordionModule.forRoot()
],
.forRoot() is like a global scope to provide the functionality of all modules be available in all components.
How to install Bootstrap JavaScript Components with ng-bootstrap (Option 2)
If you use Bootstrap 4 in your project and also used models, accordion, dropdown without installing jquery. In case angular provides wrapper library for Bootstrap 4 is: ng-bootstrap and that we can also install from NPM:
npm i @ng-bootstrap/ng-bootstrap
you also need to import NgbModule, in app.module.ts :
Other modules in your application can simply import NgbModule app.module.ts:
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
imports: [
BrowserModule,
NgbModule
],
If you want to use mdbootstrap
install mdb via NPM:
npm i angular-bootstrap-md
a: Add below code in you app.module.ts
import { NgModule, NO_ERRORS_SCHEMA } from '@angular/core';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
imports: [
MDBBootstrapModule.forRoot()
],
schemas: [ NO_ERRORS_SCHEMA ]
b: Rename your style
rename /src/styles.css to styles.scss
c: Install external libs
npm install -–save chart.js@2.5.0 hammerjs
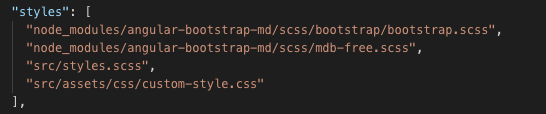
d: Add below lines to angular.json
"styles": [
"node_modules/angular-bootstrap-md/scss/bootstrap/bootstrap.scss",
"node_modules/angular-bootstrap-md/scss/mdb-free.scss",
"src/styles.scss"
],
"scripts": [
"node_modules/chart.js/dist/Chart.js",
"node_modules/hammerjs/hammer.min.js"
],
e: ng serve
Conclusion
I hope that you will find this blog helpful for the novice for how to integrate external and custom CSS as well as JS in Angular.