Overview
Hello friends, hope you all are ready to dive into some enthralling topic i.e “Stack” for designers. What are doing in your daily regime? Obviously, the answer would be designing. Create consistent and compatible Sketch designs with Stacks. Stacks permit you to create your design structured, constant and anticipated by dominating how layers are created, straightened, and resized based on the other layers within the same Stack. Then I think “Anima” is the toolkit that you are looking for.
Introduction
The Anima Toolkit is a wide set of plugins for the Sketch app. Once you are friendly with Anima Toolkit, you’ll continue using it regularly in daily life because it makes your workflow very convenient. One main powerful piece of your designing, efficiency, will be constant and huge projects can be completed within a short timeline.
What is the relation between bootstrap4 & anima toolkit?
Bootstrap is a free front-end framework for faster & easier web development. Bootstrap also gives you the ability to easily create responsive designs. The bootstrap grid system is built with flexbox in the updated version and allows up to 12 columns across the page.
Similarly, the designer also follows this grid across the layout. Now the question arises is that “What is flexbox?” Front end developers are very well aware of it and use it regularly while designing a site. But what about Designers? Don’t Worry. We are also using flexbox at the time of designing. The designer is now Using Anima Toolkit For Sketch Plugin. This toolkit includes the flexbox concept for a designer in a sketch app.
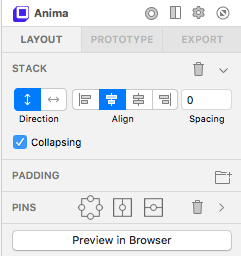
In anima toolkit, there are three properties:- Layout, Prototype & Export.
What is Flexbox?
The Flexbox is a new and pretty good CSS layout module, but designers have no relation with the coding part. In contradiction, there’s relatively little detail on how flexbox can be used by the designer-developer to solve everyday layout problems? The flexbox has three features that are fundamental to design, but which have been difficult or impossible to achieve in CSS: alignment, distribution, and ordering. The Flexbox is pretty good adaptability to play a vital role. It gives your design easy to maintain alignment, ordering, spacing, direction and collapsing.
What is Stack as flexbox for a sketch?
Stack out for layout sketch plugin. Now, we are working similar to the developer. Stack allows you to work with flexbox which is similar to re-arrange the elements, resize the elements, & everything working in a dynamic way. It has two directions of mode i.e horizontally and vertically. The Alignment is the top, center, spread, & bottom.
For Example:- If you are resizing one element in the grid then the rest of the elements are resized automatically at those respective positions. You can also rearrange one element inside one row. If you move the row of elements to re-arrange with a different row of elements then the other elements itself will also move according to the layout.
It works similarly like flexbox CSS, UI Structure, IOS & Android.
What is a Stack?
Stacks Builds compatible Sketch designs. It works like Flexbox for designers.
The Stacks allows you to make your design structured, uniform, consistent, and foreseen by managing how layers are massed, aligned, and resized based on other layers within the same Stack.
A Stack is a special type of Group that defines the layout of its child Layers.
How does it work?
To Stack layers or groups, select them and click the Stack button in Layout panel.
What are the Stack Properties?
A Stack has 3 properties:
- Direction
- Alignment
- Spacing
1. Direction:
If stacking of child Layers is Horizontal or Vertical.
2. Alignment:
The alignment is Top/Center/Spread/Bottom.
3. Spacing:
It defines the spacing between each child Layer.
What is Collapsing?
When you hide a layer or override a symbol to ‘none’, the stack will ignore it while rearranging the other layers.
Notice how in the example below, the Body Layer replaces the space of the hidden Subtitle Layer when collapsing is checked in.
What is Nested Stack?
First of all, you need to enable the nested option from the anima toolkit.
Stacks can be nested within the stacks.
Conclusion
Yeahhhhh! Now I am pretty sure you have that much knowledge of Stack (Flexbox) of anima toolkit, that you can proudly share it with your friends and colleagues who aren’t aware of it.
We hope this blog satisfied you and we are ready to help you out. If you are interested to know more about Other Properties of Anima Toolkit stay tuned for the next blog!