Overview
Hello Friends, are you in the designing world right? So, are you bored to adjust the padding of the element in designing tool? If you change the size of the button then you need to change padding from every side top, right, bottom, left, Right? Now through Padding & Pins feature of anima toolkit give you quick result. Once you set the Padding to any element then it will be used to make your design easy and flexible. We have to design so many screens within a very short time. So let us make it easy to play with reusable elements and objects with the help of very smart and recognition Anima Toolkit for the sketch app.
Introduction
The anima toolkit is the sketch app plugin. Nowadays Anima toolkit is a convenient way to deal with the arrangement of the elements. Using the anima toolkit, the designer can now take control of UI. Before Anima, adjustment of the object in width and height are difficult to change every time. Advanced using anima padding & pins feature easy your work to design flow of project with lots of elements.
What is Layout?
The layout is the dominant engine inside the sketch. this helps you in many ways. through this, you can perform such operation like- Stack, Padding & Pins. In the earlier blog, we already understand What is stack? now It’s time to learn padding & pins.
The layout is an Anima toolkit feature that allows designers to build responsive designs inside Sketch.
There three properties:-
1) STACK:-
We have already understood this in the previous Blog.
2) PADDING:-
No more trials to suggest spacing. Make your buttons dynamic by using Padding. Padding makes your buttons resize themselves automatically based on their content. No more playing trial and error with hundreds of buttons that have to be resized each on its own. Simply set Padding once, and Anima will take care of the rest.
What is Padding?
Padding means that when you change the content, the background changes dynamically with it. It works great when used with Stacks, Pins, and inside Symbols.
Padding Control?
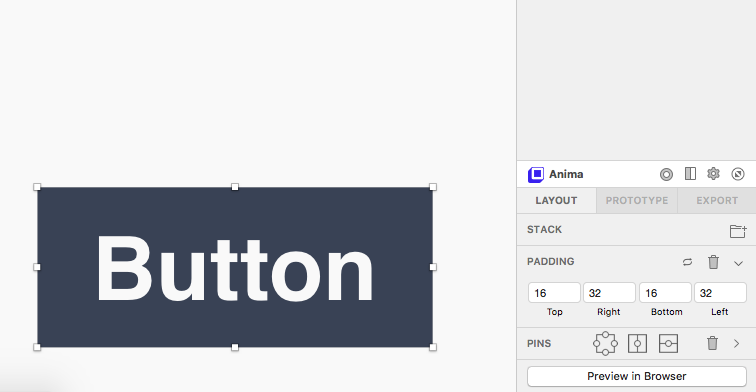
Click the Padding input toggle  or click below the Padding values to switch input modes(top, right, bottom, left).
or click below the Padding values to switch input modes(top, right, bottom, left).
Click & drag a label to adjust the Padding values.
It automatically adjusts your padding according to text size.
For Example, you are going to design a dynamic button for a layout. Use the padding of anima toolkit. It works as an adjustable element. Suppose you give Padding to top: 16, Right:32, Bottom:16, Left:32. Then you can enter any length of text in the rectangle, it adjusts automatically according to text.
3) PINS:-
Move to guess playing the game. Define exactly how your design looks on all screen sizes. Create responsive Artboards and Symbols. Boost Sketch resizing tools with the most robust and innovative layout engine. Use Pins to pin layers by pixels or by percent, and cover the infinite number of screens that actually exist in the real world. Get the power of code without coding, right inside the Sketch app.
What are the Pins?
Pins allow you to pin a Layer to its Parent with the following:
- Top
- Right
- Bottom
- Left
- Center Horizontally
- Center Vertically
Pins work like Constraint.
Example:- There are four sides of pins top, right, bottom & left. The pins have two directions vertically & horizontally. You can also set the width & height of the component. If you are moving the object from any four sides, or to any direction the spacing of the pins remains constant. the width and height also remain constant. the pins give you accurate & consistency result about the spacing.
Noted:- You can get a better idea of this topic more deeply through the below link.
https://docs.animaapp.com/v3/layout/03-pins.html
Conclusion
Yeahhhhh! Now I am pretty sure you have that much knowledge of Padding and Pins of anima toolkit, that you can proudly share it with your friends and colleagues who aren’t aware of it.
We hope this blog satisfied you and we are ready to help you out. If you are interested to know more about Other Properties of Anima Toolkit stay tuned for the next blog!